Los productos en una tienda online a veces son simples, pero en muchas ocasiones un mismo producto puede tener varias tallas, distintos colores, medidas, etc. incluso puede suceder que dependiendo de estas variaciones el precio sea mayor o menor, o queramos mostrar distintas imágenes según el color elegido.
Veamos paso a paso como crear estos atributos y variaciones para tu tienda online de WordPress. Si lo prefieres puedes ver directamente el vídeo 🙂
1-Creación de un producto
En nuestro panel de WP, dentro de «Productos» clickaremos «Añadir Producto» y comenzaremos con uno simple. Le ponemos el nombre que queramos, en este caso: «Camisetas», elegimos la categoría, un número de referencia (SKU) un precio… vamos a guardarlo por el momento y en el siguiente paso creamos los atributos.
2-Creación de atributos
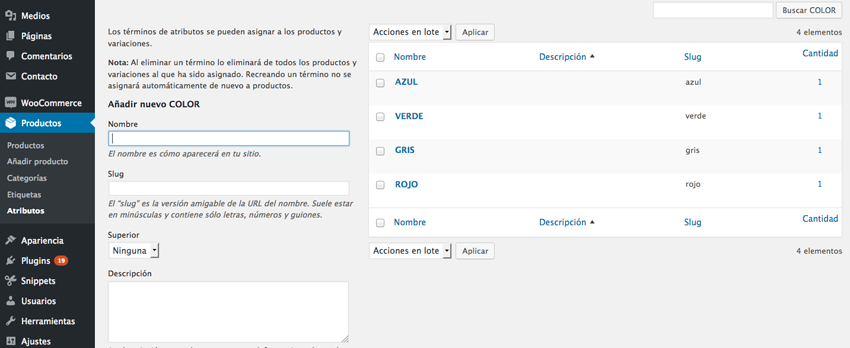
Volvemos a nuestro panel de WP, dentro de «Productos» de nuevo clikaremos «Atributos». Escribimos el atributo «Color» en este caso. Pulsamos el botón «Añadir atributo». Así podemos crear tantos como queramos, «talla», «tela», «dimensiones» etc. etc.
Ahora vamos a editar el atributo «Color» y vamos a crear los colores disponibles para todos los productos de la tienda. Luego en cada producto definiremos qué color hay disponible.

En este caso añadimos 4 colores: azul, verde, gris y rojo.
3-Añadimos los atributos a nuestro producto
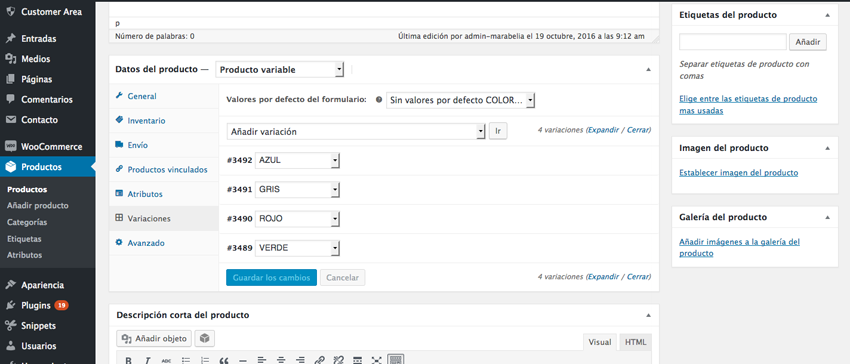
Volvemos a nuestro producto «Camisetas» y cambiamos la configuración de producto «simple» por producto «variable», vemos que el precio nos desaparece ¿por qué? Porque ahora debemos elegir qué precio tendrá el producto con cada variación. Ahora vamos «Atributos» pero cuidado, no la pestaña del menú de «Producto» sino dentro de la ficha de «información de producto» con la que estamos trabajando.
Ahí nos aparece el desplegable «Añadir atributo» y podemos elegir cualquier atributo de los que hemos elegido. En nuestro caso «color». Ahora hay que elegir los colores que hemos creado con anterioridad, podemos clickar «seleccionar todos» o ir escribiendo uno a uno. Ahora clickamos la casilla «Usado para variaciones» y guardamos.
4-Creación de variaciones
Seguimos en nuestra ficha de producto, justo debajo de «Atributos» tenemos la pestaña «Variaciones» con el desplegable «Añadir variación»elegimos «Crear variaciones para todos los atributos»y clickamos «Ir» .
Nos aparece un mensaje «¿Está seguro de que quiere enlazar todas las variaciones? Esto creará una nueva variación para cada posible combinación de variación de atributos máx. 50 por ejecución?» Aceptamos. Si queremos realizar tantas combinaciones que el resultado sea más de 50 podemos hacerlo en varias veces, añadir primero el atributo color y crear todas las combinaciones, después talla, etc.

Cuando nos posicionamos encima de cada variación nos aparece una pestañita, al clikar ya podemos editar cada variación. Empezamos con azul, le podemos asignar la imagen correspondiente, un precio, un número de referencia (SKU) etc. y así con todos los colores.
4-Publicamos el producto
Elegimos la imagen destacada del producto, en este caso sería ideal una foto de todas las camisetas juntas, pero como no la tenemos ponemos como muestra la camiseta roja. Escribimos la descripción … cuanto más completa mejor! y ya lo tenemos listo para vender 😉
VÍDEO TUTORIAL
Para cualquier pregunta no dudes en comentar 🙂
ACTUALIZACIÓN IMPORTANTE:
ERROR EN LA IMAGEN DESTACADA DE VARIABLE AL ACTUALIZAR WOOCOMMERCE / CÓMO SOLUCIONAR EL PROBLEMA
Tras las últimas actualizaciones de Woocommerce es posible que NO SE MUESTRE LA IMAGEN DEL PRODUCTO VARIABLE. Para solucionar esto debemos entrar al FTP de nuestra web y descargar el archivo single-product.php que se encuentra dentro de woocommerce/templates:
wp-content / plugins / woocommerce / templates / single-product.php (Lo descargamos)
Una vez descargado, vamos a la carpeta de nuestro tema de WordPress y dentro de su subcarpeta de Woocommerce, volvemos a localizarel archivo que se llama single-product.php. y sustitumos este archivo por el que nos hemos descargado :
wp-content / themes / [nombre-de-nuestro-tema] / woocommerce / single-product.php (Sustituimos este archivo por el que nos hemos descargado)
Todo volverá a funcionar con normalidad y veremos la imagen que corresponde a cada variable del producto cuando la seleccionemos.


como se puede hacer para que entre la imagen en todas las variaciones que se producen de distintas tallas sin tener que poner una por una
Hola Jose Mario!
Por defecto, la imagen destacada que subas al producto, así como su galería de imágenes, serán las imágenes que se muestren al seleccionar las distintas variaciones de producto. Si deseas que cada variación tenga su propia imagen, puedes subir una imagen distinta dentro de la pestaña variaciones/(desplegar variación)/ y subir imagen pulsando el icono de imagen.
Si deseas crear una galería de imágenes distinta para cada variación puedes utilizar este plugin que ofrece Joan Boluda: https://boluda.com/plugins/varias-imagenes-en-variaciones-de-woocommerce/. De este modo, por ejemplo, al seleccionar la variación rojo, podrás mostrar varias imágenes de ese mismo producto rojo: perfil, frente, parte posterior, etc.
Si lo que nos estás preguntando es cómo configurar las variaciones de tal manera que sólo tengas que introducir una imagen al atributo color para que se vea en todas las variaciones sin tener que ir subiendo las imágenes una por una…Por ejemplo, si tienes un producto con 5 colores y 6 tallas y quieres subir sólo una imagen para el color verde, sin tener que ir subiendo esa misma imagen talla por talla (misma imagen para todas las tallas)… Te decimos que, de momento, no es posible, no hemos encontrado ningún plugin que solucione esta tediosa tarea. De hecho, si encontráramos alguna extensión que nos ahorrara este trabajo, lo publicaríamos en nuestro blog ya que es algo que llevamos algún tiempo buscando (Es que al final acabaremos programándolo nosotras :-P)
De momento lo que hemos encontrado es esta extensión de pago:
https://codecanyon.net/item/woocommerce-visual-attributes-options-swatches/9562958 que puede ayudarnos. No sirve para configurar la imagen destacada del atributo pero hace que el selector de atributos sea muy intuitivo y puede mostrarnos los diferentes colores de cada atributo en vez de el selector por palabras.
Otra opción es exportar los productos y volcarlos en una hoja Excel y ahí hacer los cambios, copiar y pegar la url de la imagen y arrastrar en todas las tallas donde corresponda en cuestión de segundos. Después importar a woocommerce y listo.
En fin, Woocommerce es muy extenso y aún hay mucho por mejorar.
Esperamos que te haya servido de algo nuestra explicación.
Un saludo desde Valencia.
Hola.
quisiera saber por que, si ya tengo creado el atributo, cuando le doy añadir variación solo se queda cargando y no lo deja hacer. He creado mas de un atributo, pero siempre pasa lo mismo al hacer click, en añadir variación solo se queda cargando y no deja continuar.
Agradezco si me pueden ayudar.
Hola Daniel, posiblemente se deba alguna incompatibilidad con un plugin o con el tema que tienes instalado. Prueba y nos cuentas, gracias por comentar!
Hola, seguí cada paso que dicen para agregar una imagen a cada variación pero no me las muestra al cambiar el color, solo me muestra la imagen por defecto que tiene el producto.
Cómo se hace para que cada imagen variable se muestre al cambiar el color?
Hola Dani, hemos probado a realizar los mismos pasos con la última versión de Woocommerce, la 3.2 y efectivamente no funciona. En versiones anteriores sí. Estamos atentas a ver qué pasa, en próximos días te volveremos a escribir.
Hola Dani;
Ya lo tenemos y hemos ampliado el post con la solución:
Tras las últimas actualizaciones de Woocommerce es posible que NO SE MUESTRE LA IMAGEN DEL PRODUCTO VARIABLE. Para solucionar esto debemos entrar al FTP de nuestra web y descargar el archivo single-product.php que se encuentra dentro de woocommerce/templates:
wp-content / plugins / woocommerce / templates / single-product.php (Lo descargamos)
Una vez descargado, vamos a la carpeta de nuestro tema de WordPress y dentro de su subcarpeta de Woocommerce, volvemos a localizarel archivo que se llama single-product.php. y sustitumos este archivo por el que nos hemos descargado :
wp-content / themes / [nombre-de-nuestro-tema] / woocommerce / single-product.php (Sustituimos este archivo por el que nos hemos descargado)
Todo volverá a funcionar con normalidad y veremos la imagen que corresponde a cada variable del producto cuando la seleccionemos.
Duda existencial.
Si creo variaciones por tallas, en la primera solapa de inventario, pongo el inventario total de la suma de las tallas y añado variaciones a cada talla y número de inventario en cada variación o como?
Sobre el sku, como puedo hacer un sku para cada talla, escaneo el sku y a cada variación que use el sku del padre+numerodetalla?
Hola, me parece muy útil el artículo, pero me gustaría saber si es posible crear un producto el cual se venda por dimensiones, por ejemplo: x ancho y x alto y que se le pueda asignar un valor a cada x metros.
¡Un saludo!
Hola Pedro, por ahora no es posible con los ajustes de Woocommerce por defecto. Deberás instalar un plugin como por ejemplo este de codecanyon
Si descubres otro plugin que sea gratuito compártelo! 🙂
Hola.
Esta consulta está relacionada con el uso del filtro por atributo de WooCommerce
Quiero saber si puedo asignar a un artículo un atributo pero sin generar la variación.
Por ejemplo un artículo tiene un único estampado en «azul» y quiero que el filtro «por color» me muestre ese artículo aunque sea color único.
He probado a crearlo como «variable», pero me obliga a generar al menos una variación que se traduce en un desplegable en la ficha del artículo dando lugar a confusión y a entorpecer la compra, por que al desplegar solo aparece un color.
¿Hay alguna solución o alternativa?
Gracias.
me han desaparecido los nombres de producto en la product-grid de homepage woocommerce. Dentro de las categorias si que me aparecen pero no en la home y no se como hacer. gracias
Escríbenos un privado a hola@marabelia.com e intentaremos ayudarte.
Un saludo!
he seguido todos los pasos. pero al momento de añadir los atributos no me aparece en ningún lado la parte de»variaciones» será que tengo que activar algo?
Envíanos las capturas a hola@marabelia.com e intentaremos ayudarte.
Un saludo!
Buenas noches, como se puede crear un producto sin precio y que este precio sea agregado por la persona que va a pagar, quiero crear donaciones y darle la opción a las personas de elegir el valor a donar.
Hola. Tengo problemas con las variaciones del producto. Ya creé el el atributo (color) y coloqué todos los colores que deseo se muestren pero al ir a la pestaña de variaciones, todos los colores aparecen en una misma opción desplegable, no aparecen por separado como debe ser. Por favor ¡Ayuda!
Buenos días. tengo una duda, cuando creo productos variables, tengo la referencia del almacén y la del fabricante. el plugin solo me deja poner un sku. como puedo solucionarlo? Gracias de antemano.
Hola, alguien sabe si hay manera de ejecutar mas 50 variaciones en un solo clic?
Hola, en el menú desplegable de variaciones del producto por ejem. color solamente se despliegan 5 aunque añada más al producto. ¿Dónde puede ver para cambiar esto?
Hola, me ha surgido una duda que no se si se puede hacer, lo que necesito es que un articulo muestre una foto u otra de la galería dependiendo de la categoría en la que se esté o de otra selección.
El ejemplo es una camiseta unisex, tanto para hombre como para mujer, lo que se quiere es que cuando entre en la sección de hombre aparezca la foto del modelo masculino y cuando se entre en la de mujer, aparezca la modelo femenina. Es exactamente el mismo producto, por lo que no es un atributo a elegir. Gracias