Creatividad y diseño, Wordpress
CSS para Dummies: Cambiar letra y títulos en WordPress
Minicurso básico de CSS para WordPress
Si has llegado hasta quizá sea porque estás empezando a crear páginas web con WordPress y no sabes cómo cambiar algunas partes del estilo predefinido de las fuentes, títulos o enlaces de tu plantilla.
No te preocupes porque es realmente sencilo, pero antes debemos saber qué es el CSS y dónde y cómo lo modificamos.
¿Qué es el CSS?
El CSS es el código que define todo el estilo de una web: Fuentes, colores, tamaños, espacios, etc
¿Dónde está el CSS?
El CSS generalmente se encuentra predefinido en una hoja que se llama style.css
¿Cómo cambiamos el CSS en WordPress?
Podemos modificar el CSS de cuatro formas distintas :
- Definir el CSS en el style.css de nuestro tema de WordPress a través de Apariencia/Editor/style.css
- Definir el CSS en el child.css de nuestro tema de WordPress
- Definir el CSS en nuestro customizador (custom) de CSS de plantilla, que generalmente se encuentra en en el panel de control de WordPress en una ruta similar a Apariencia/Theme Options/ Customice CSS.
- Definir el CSS con el plugin Jetpack (o el plugin gratuito Slim JetPack) y activar el módulo de CSS personalizado.
Cualquiera de estas opciones será igual de válida (actuará sobre el estilo de la plantilla) pero si te decides por la primera (tocar la hoja de estilos principal del tema: style.css) no podrás actualizar tu plantilla o, de lo contrario, perderás los cambios realizados.
Como los templates actuales de WordPress suelen llevar el customizador de CSS incorporado, lo más recomendable y cómodo es realizar las modificaciones desde ahí, ya que podremos pasar a las nuevas actualizaciones de la plantilla sin perder nuestras modificaciones de CSS y seguiremos conservando el CSS original de la plantilla (con lo cual podremos guarrear sin miedo a estropear nada!).
Dicho esto, vamos a empezar!
Antes de empezar: Organiza las áreas de trabajo
A la hora de realizar modificaciones o añadir nuevos estilos CSS os recomiendo tener en el navegador 3 ventanas abiertas:
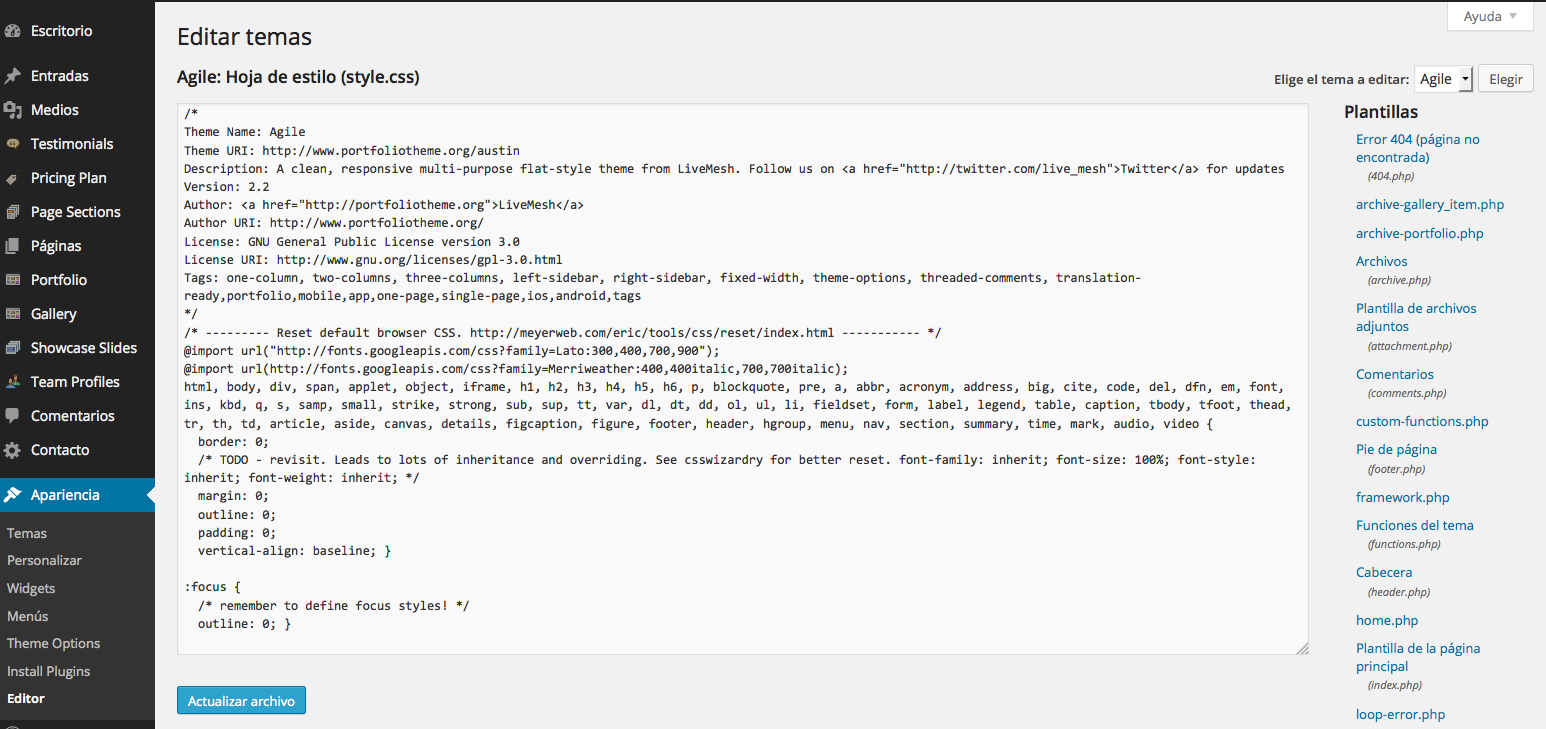
- La ventana Apariencia/Editor/style.css.
Aquí está el estilo original de la plantilla. No cambiaremos en esta hoja, pero nos servirá de guía y copiaremos los estilos que vayamos a modificar
2. La ventana Apariencia/Theme Options/ Customice CSS
Aquí es donde realizaremos los cambios, sin miedo: Siempre podemos borrarlos y volveremos al estilo original de la plantilla.
3. La ventana de nuestra web
Así iremos viendo los cambios que vayamos realizando…
Para continuar: Plugin para desarrolladores en el navegador.
Es imprescindible tener instalado el plugin para desarrolladores web en nuestro navegador. ¡Si no lo tienes instalado ya estás tardando!
- Firefox: https://addons.mozilla.org/es/firefox/extensions/web-development/
- Chome: Ya viene por defecto en las últimas versiones ¡Si no lo tienes: actualiza Chrome!
Esto nos permitirá localizar elementos (saber cómo se llama aquello que queremos modificar) y probar cómo quedarán los cambios de CSS antes de modificar nada.
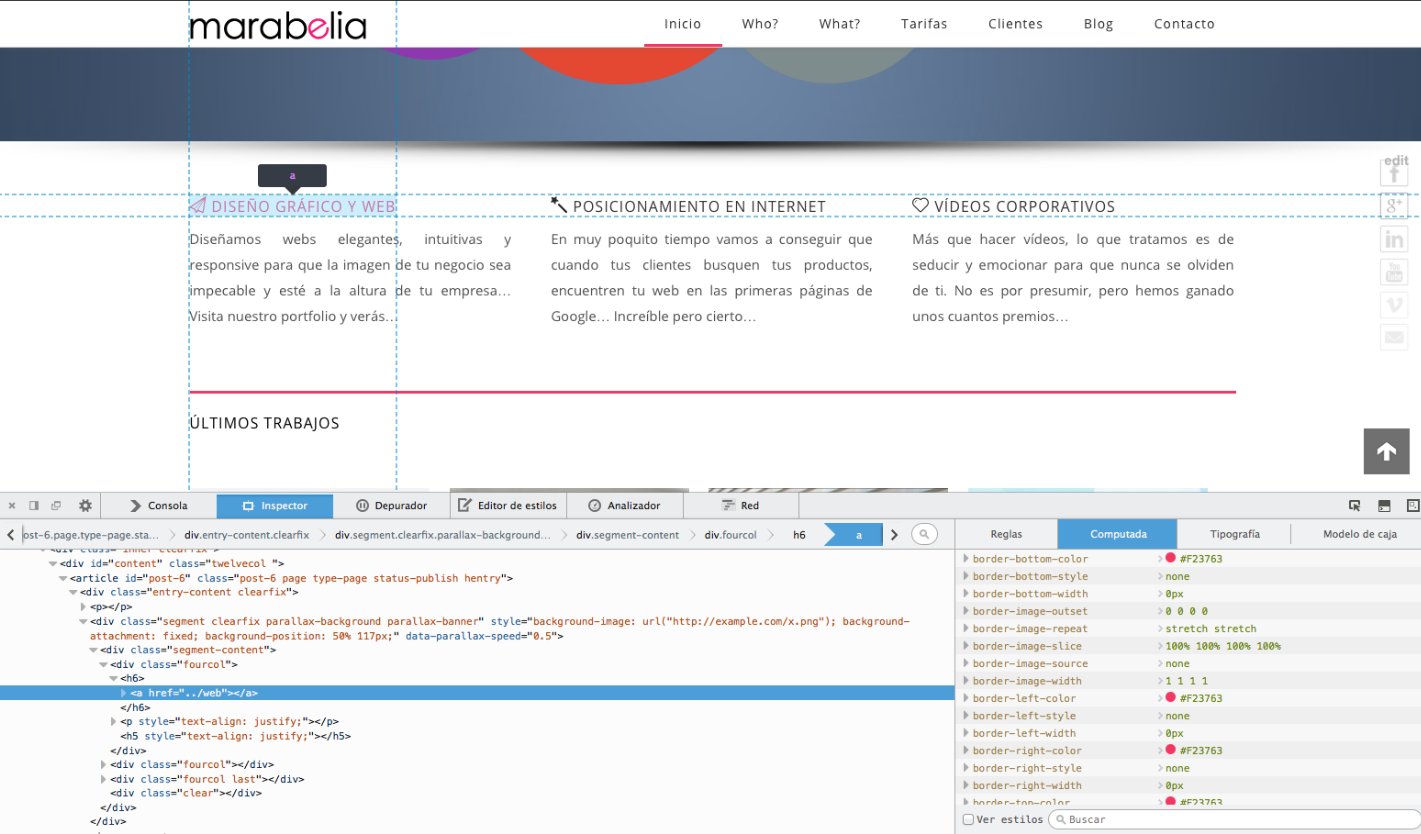
Para inspeccionar un elemento, una vez instalado el plugin, nos colocamos encima de cualquier elemento de cualquier página web y le damos al botón derecho seleccionando la opción «Inspeccionar elemento«:
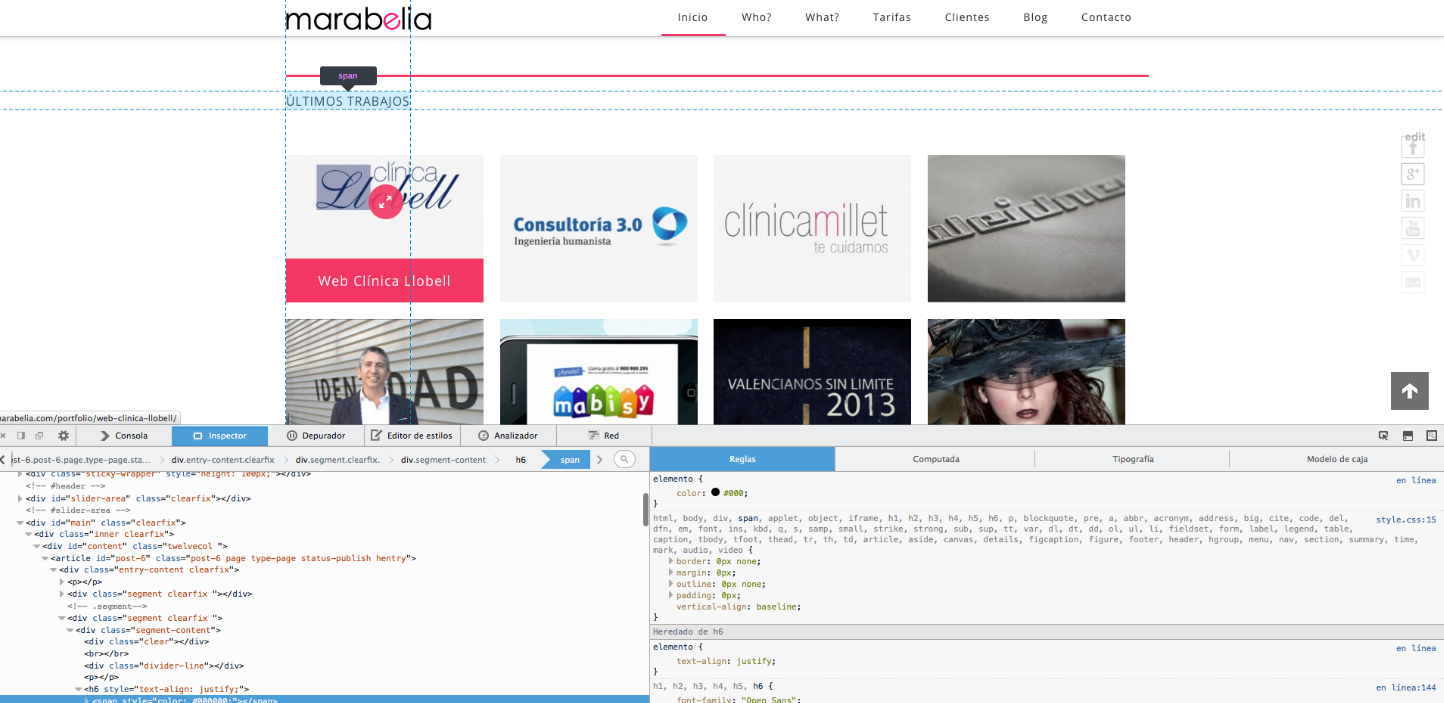
En la parte inferior de la página nos aparecerá algo así:
Seleccionemos a la derecha «Reglas»:
Podemos ver cómo se llaman los elementos y dónde se encuentran localizados, pero también podemos modificar los parámetros del CSS para previsualizar cómo quedarán una vez aplicados.
No te preocupes por nada, los cambios que realices aquí jamás se guardarán en la plantilla.
Por ejemplo, probemos a cambiar el color de un elemento. Tan sólo ponte encima de (#numero) y dale otra numeración de color.
Escribiendo las primeras líneas de CSS:
Cómo cambiar el estilo predefinido de toda la letra de nuestra web («body»)
Pongamos que en nuestra web tenemos predefinida una letra o unos títulos de página (head) con una familia de letra, color o tamaño que no nos convence.
La tipografía genérica de nuestra web se define como «body», así que vamos a ir a nuestra hoja de estilo style.css y a localizar el párrafo que define sus propiedades.
- En nuestro panel de control de WordPress : Apariencia/ Editor /Style.css tecleamos comando+f o desde el navegador (Firefox, Chrome…) le damos a Editar/buscar
- Buscamos la palabra «body«y encontraremos un párrafo similar a este:
- Seleccionamos el párrafo completo y lo copiamos en Apariencia/Theme options/Custom CSS
- Como expliqué antes, la ventaja de modificar desde custom CSS (o desde child.css) es que se prioriza este estilo sobre el estilo principal (style.css) pero el estilo principal se sigue conservando por lo que, si algo no queda bien, podemos borrar el párrafo generado en custom css y volveremos al estilo original.
- Los parámetros básicos son fáciles de identificar, pero os dejo este enlace donde encontraréis todas las propiedades básicas para CSS explicadas.
- Por ejemplo, si queréis que toda la letra general de vuestra web sea mucho más delgada debéis modificar la línea:
![]()
Y en su lugar escribir:
![]()
- Si queremos cambiar el color de nuestra fuente podemos seleccionar un nuevo color aquí. Y lo cambiamos tranquilamente:
- Podemos ir guardando los cambios en custom CSS y refrescando nuestra web para ir viendo los cambios.
Cómo cambiar el estilo predefinido de los títulos (H1, H2, H3)
Los títulos genéricos de nuestra web se definen como «H1» «H2» «H3» y así sucesivamente…
Si quieres localizar un título concreto y no sabes exactamente a que clase pertenece, puedes ir a tu web, colocarte encima del elemento, botón derecho e «inspeccionar elemento».
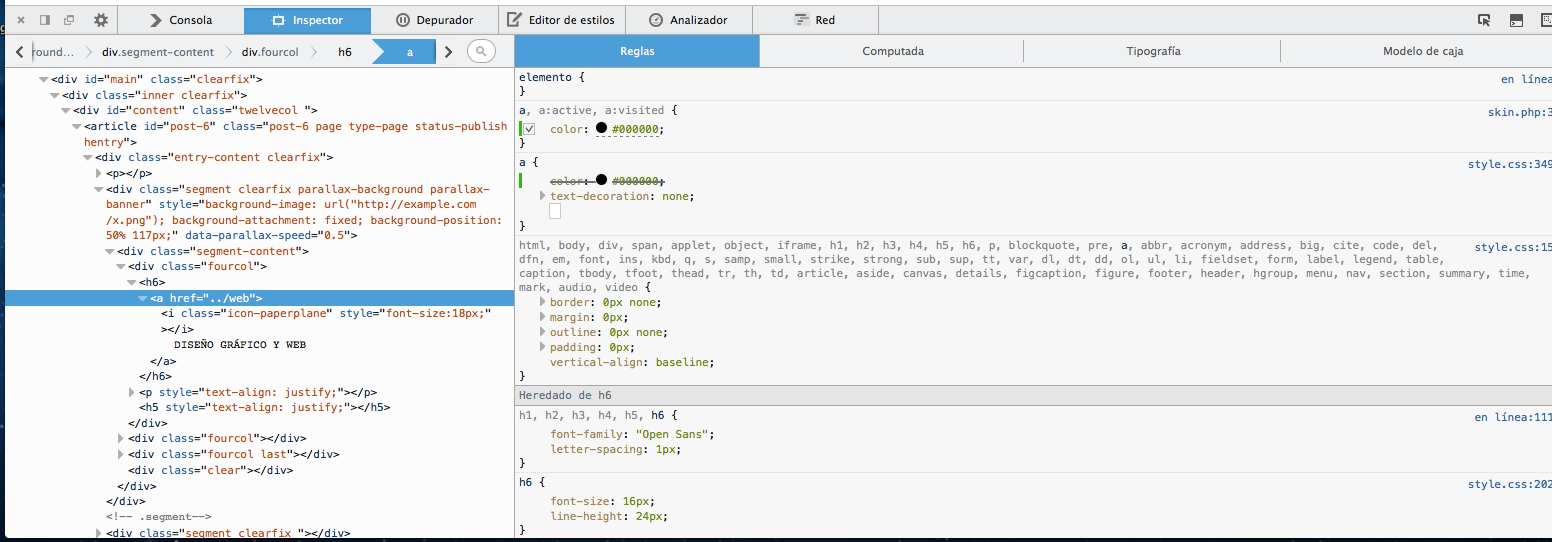
Abajo , en «reglas» te dirá a qué clase pertenece:
Aquí vemos que nuestro título «Últimos trabajos» es un elemento heredado de H6, así que si queremos cambiar este título:
- En Apariencia/ Editor /Style.css tecleamos comando+f o desde el navegador (Firefox, Chrome…) le damos a Editar/buscar
- Buscamos la palabra «H6» y encontraremos un párrafo similar a este:
- Seleccionamos el párrafo completo y lo copiamos en Apariencia/Theme options/Custom CSS
- Modificamos los parámetros generales de nuestros títulos /* Heading styling */ o el de un título en concreto h1, h2, h3 o como sería en este caso el h6.
- Guardamos los cambios y Ale hop! ¡Refresca tu web y verás los cambios!









Muchas gracias!, Me ha sido de mucha ayuda.
Gracias por tu artículo. ¿Te importaría comentar dónde se cambia el espacio anterior y posterior de los títulos?
Claro! En h1,h2,h3… Añades la propiedad padding-left y padding-right. Por ejemplo:
h1 {
padding-left: 5px;
padding-right: 5px;
}
Estimado.
Me pareció excelente y muy didáctico tu artículo. Pero tengo una consulta para hacerte, porque lo que yo quiero es cambiar el título del sitio web que, supongo, está identificado como ¿cómo se puede hacer sin modificar el resto?
Un saludo muy cordial y gracias por tu atención.
Hola Ricardo;
Escríbenos un privado a hola@marabelia.com indicándonos la URL de tu web y veremos cómo te podemos ayudar con tu problema.
Un saludo!
Hola, quisiera que me ayudarás con la parte del menú.. quiero que cuando esté en una sección.. por ejem.. «servicios» que seria una pagina adicional.. la palabra del menú «servicios»se destaque.. es decir.. de otro color.. Gracias..
Hola Flor;
Vas a tener que modificar el CSS de tu web para poder hacer eso.
Escríbenos un privado a hola@marabelia.com indicándonos la URL de tu web e intentaremos ayudarte.
Un saludo!
Buenas. Me gustaría saber, ¿Como coloco las letras del sub menú y de menú de diferentes tamaños? Ya que usan el mismo selector CSS y por ello con el plugin de Easy Google Font no las puedo cambiar, e intento de adicionar CSS con el ID de cada sub menú y modificar el font-size y demás y no se observan los cambios. Si me podés ayudar te lo agradecería. Saludos!!
Hola Julián! Pásanos la URL de tu web y te decimos cómo solucionarlo.
Un saludo!
Hola. Me gustaría poder cambiar el «largo» que ocupa una imagen como plantilla; ocupa mucho espacio, y quisiera poder reducirlo para que se vea mejor el texto de la pagina.
!Un saludo!
Hola Carmen!
Este artículo creemos que te será de utilidad: https://marabelia.com/css-font-size-responsive/
Gracias por comentar!
Hola, hace poco que he empezado con WordPress org y me han instalado el thema edu. Lo he hecho por medi de Envato. Una vez instalado, iba muy bien pero de repente de la sección HOME desaparecio el thema y aparecen letras y números (codigos). No sabría como volver al estado natural. Podrían ayudarme por favor? gracias
Hola Margarita!
Habría que verlo. Pásanos la url de la web y lo revisamos.
Un saludo!
Hola necesito ayuda, tengo instalado Astra Theme, pero al momento que quiero cambiar el color de letra del Menu solo me cambia los colores en las demás pagina pero no me cambia el color del HOME? que podría hacer? me ayudan, gracias
Hola, me gustaría saber como puedo cambiar en mi wordpress que los títulos aparezcan en minusculas, mas bien en mayusculas y minúsculas tal como escribimos porque la plantilla los pone siempre en mayusculas independientemente de como escribamos.
Busca el tema hijo y añade una nota de CSS:
h1, h2, h3, h4, h5, h6 {
text-transform: none !important;}
Mi gracias a la solución de mayusculas a minusculas. Me pasa lo mismo y lo he solucionado super facil! Mi tema es PhotoMe que porcierto no me gusta nada y soy novato en esto y apenas deja personalizar.
Hola! Soy nuevo y bastante lerdo con todo esto de wordpress y css. El caso es que quiero hacer una modificación uy sencilla y no hay manera de que funcione. Intento hacer que los encabezados de página de mi web sean más pequeños y con menos margen superior e inferior. Le he intentado de mil formas pero nada. La última cutrada que he intentado es esta:
.post-header
{
style=»padding-top: 1%;
padding-bottom: 1%;
}
Utilizo el pluggin simple CSS. ¿¿Alguien me puede echar una mano?? Estoy un pelín desesperado…
Hola Sergio, nos puedes enviar la url de tu web donde estás intentando modificar el encabezado?
Hola, gracias por el contenido. Tengo un problema , edito mi página con Elementor, cuando hago cambios en el color de un título, en la posición y añado atributos con sombra etc… se ven bien en la versión de escritorio pero no se ven en la versión móvil, solamente aparece el texto ajustado hacia la izquierda sin ningún cambio, que puedo hacer?
La URL de mi web es https://invierteencrecer.com/descuento-desbloquea-tu-cuerpo
Hola, mira tengo un problema con mi Theme, tengo una letra la G arriba del cabezero sin colores ni nada. no tengo ides de donde salio y no he podido editar, agradezco cualquier ayuda.
Buenos dias, , me gustaría saber como modificar la fuente de mis categorias en wp, con codigo fuente. Os paso el enlace a ver si me pueden ayudar.
Gracias!
Pablo
Hola, estoy usando el tema de Genesis y el plugin de editor clásico. El problema que tengo es que tengo un tamaño de letra que me gusta como queda en la visualización web (14px), pero en el móvil se ve a trompicones, y quedaría mucho mejor un tamaño 12 px. El tema es que he probado añadir un font size diferente en el editor de temas para el @media only screen and (max-width: 480px), y no cambia nada. De hecho, al usar un tipo de letra del editor clásico, es como si se aplicara al texto con pegamento, incluso cambiando la fuente en el código no se modifica el texto de las entradas y páginas y no se por qué ocurre, estoy un poco desesperado.
Mucho gusto,
estoy tratando de cambiarle la tipografia pero no logro hacerlo en el menu apariencia no me aparece theme options, sino astra y abajo el editor de tema que me dice que se puede romper la pagina.
Hola
Estoy usando el tema Ashe, en las entradas de blog, en los titulos las palabras aparecen cortadas al cambiar de linea.
Como puedo solucionarlo?