La inexperiencia hace que, muchas veces, nos compliquemos la vida innecesariamente. Nos ocurrió a nosotras hace algún tiempo buscando cómo cambiar el estilo del recuadrito amarillo (alt o title) que proporciona más información sobre la imagen al posicionarnos encima de ella.
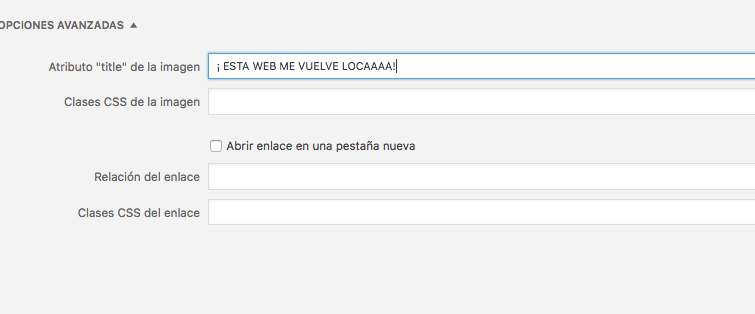
En WordPress, la información para el hover de la imagen la añadimos escribiendo un texto, dentro las opciones avanzadas de imagen, en el campo de atributo «title» de la imagen :

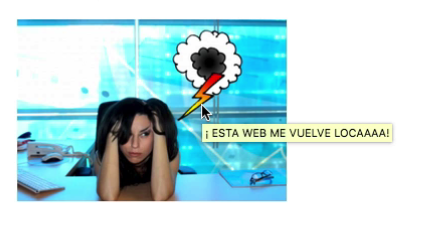
Como resultado, cuando nos ponemos encima de la imagen, nos proporciona ese texto dentro del mencionado cuadrito amarillo :

1. CÓMO MODIFICAR EL ESTILO (CSS) DEL CUADRO AMARILLO: DESCRIPCIÓN EMERGENTE O TOOLTIP
Lo que nosotras queríamos hacer era sustituir esa caja amarilla por un bocadillo bonito y estiloso, que pudieramos configurar a nuestro antojo con CSS….
Buscamos información al respecto en Internet pero la información era confusa y no nos llevaba hasta ninguna solución… ¡Sin embargo, esto lo habíamos visto antes en alguna parte! ¡No podía ser tan difícil!
¡Y no lo era! Simplemente estábamos buscando mal, debimos empezar tecleando en nuestro navegador los términos «descripción emergente», o lo que, más comunmente se llama [simple_tooltip content=’También se puede llamar globo de ayuda… ¿Has visto qué bonito soy?’] TOOLTIP [/simple_tooltip] (Ponte encima del enlace rosa!!!). Así que una vez supimos exactamente qué era lo que queríamos modificar todo resultó mucho más sencillo.
Dentro del repositorio de WordPress tenemos numerosos plugins gratuitos para generar estos tooltips, que no sólo sirven para modificar el estilo de la descripción emergente de imágenes, ya que también podemos utilizarlo para generar globos descriptivos en textos, enlaces o todo tipo de elementos gráficos.
Por su sencillez y versatilidad recomendamos el plugin Simple Tooltips: https://es.wordpress.org/
2. CONFIGURACIÓN DE SIMPLE TOOLTIPS
Su configuración es muy sencilla.
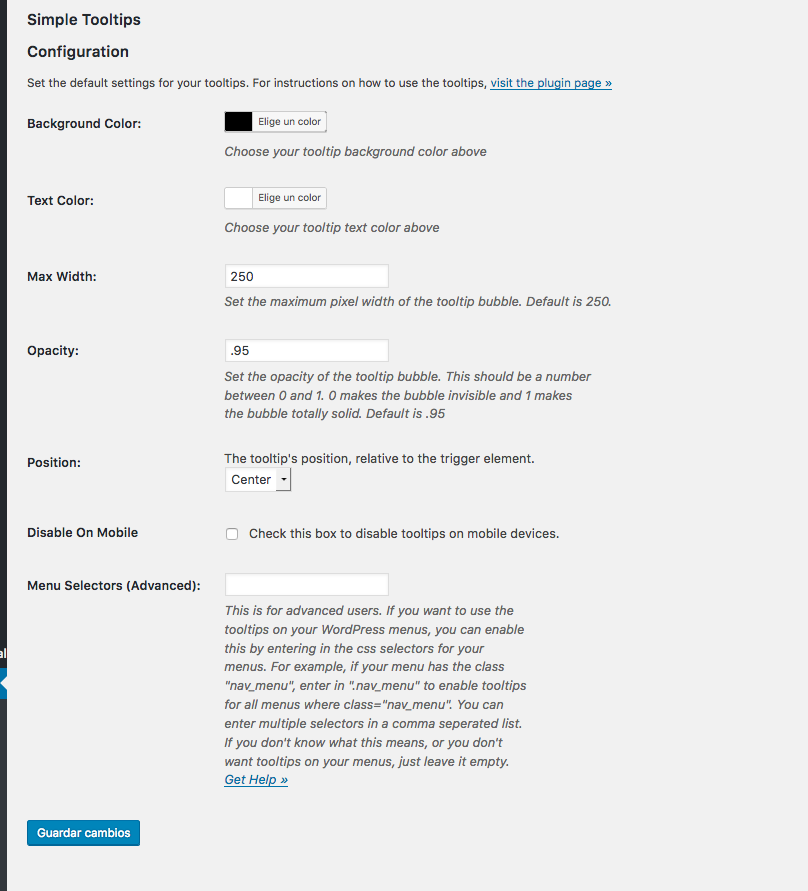
Instalamos y activamos el plugin y después vamos a settings:
![]()
Configuramos sus opciones: Blackground (fondo), text color (color del texto), max witdth (tamaño), opacity (opacidad), Position (lugar de la imagen donde va a posicionarse el globo: derecha, izquierda o centro), Disable on mobile (casilla para decidir si deseamos desactivar en dispositivos móviles) y menu selectors ( con un enlace al tutorial donde explica cómo colar tooltips en el menú principal de nuestra web):

Estos serían los valores por defecto para nuestros tooltips, pero no importa, porque también podemos dar nuevos valores en los tooltips individuales que vayamos generando.
3. QUÉ CÓDIGO Y CÓMO LO INSERTAMOS
Para insertar un tooltip de simple tooltips en una imagen podemos hacerlo de distintas formas:
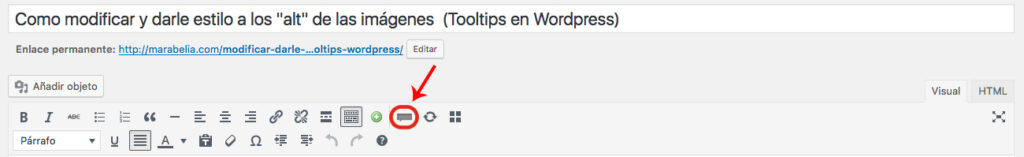
3.1.1. La forma más sencilla, dándole al icono tooltip , que nos aparecerá en el editor visual de WordPress:
3.1.2. O insertando de forma manual el código básico:
Ejemplo 1 (En el editor visual):
[simple_tooltip content=’¡ESTA WEB ME TIENE LOCAAAAAA!’]¡ESTE TEXTO ACTIVA LA BURBUJA![/simple_tooltip]
[ simple_tooltip content='¡ESTA WEB ME TIENE LOCAAAAAA!']¡ESTE TEXTO ACTIVA LA BURBUJA![ /simple_tooltip ]
Ejemplo 2 (En el editor html):
[simple_tooltip content=’¡ESTA WEB ME TIENE LOCAAAAAA!’] [/simple_tooltip]
[/simple_tooltip]
[ simple_tooltip content='¡ESTA WEB ME TIENE LOCAAAAAA!' ]<img src="http://la-imagen-que sea.png">[ /simple_tooltip ]
3.2. Insertando el código se forma manual podemos añadir estilo en línea a nuestro globo:
Ejemplo 3:
[simple_tooltip bubblewidth=’200′ bubbleopacity=’0.8′ bubblebgcolor=’#f23763′ bubbleposition=’right’ bubblecolor=’white’ content=’¡ESTA WEB ME TIENE LOCA!’]ESTE TEXTO ACTIVA LA BURBUJA[/simple_tooltip]
[ simple_tooltip bubblewidth='200' bubbleopacity='0.8' bubblebgcolor='#f23763' bubbleposition='right' bubblecolor='white' content='¡ESTA WEB ME TIENE LOCA!']ESTE TEXTO ACTIVA LA BURBUJA[ /simple_tooltip ]
Ejemplo 4 :
[simple_tooltip style=’background:#f23763;color:white;’ content=’¡ESTA WEB ME TIENE LOCA!’ ]ESTE TEXTO ACTIVA LA BURBUJA.[/simple_tooltip]
[ simple_tooltip style='background:#f23763;color:white;' content='¡ESTA WEB ME TIENE LOCA!' ]ESTE TEXTO ACTIVA LA BURBUJA.[ /simple_tooltip ]
3.3. Añadiendo la clase tooltips al elemento html de destino
Este método también nos puede interesar por su versatilidad. Añadiendo la clase tooltips al elemento de destino podemos generar un tooltip en cualquier zona de la web que nos interese. Vamos a ver varios ejemplos reales y prácticos de toltips en áreas de la web.
Ejemplo 6:
Soy un enlace con tooltips
< a title="¡Esta web me tiene loca!" class="tooltips" href="#" >Soy un enlace con tooltips< /a >
Ejemplo 5:

< img class="tooltips" title="¡GROAOOOO!" src="https:ruta-delaimagen.png" alt="marabelia" width="300" height="48" />
Ejemplo 6:
Soy un párrafo entero con tooltips. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
< p class="tooltips" title="¡Esta web me tiene loca!" >Soy un párrafo entero con tooltips. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
4. AÑADIENDO TOOLTIPS EN OTROS ELEMENTOS EXTERNOS
4.1. TEXTO EMERGENTE EN FORMULARIO DE CONTACTO ( CON CONTACT FORM 7 )
Ahora que hemos visto las distintas formas en las que podemos activar nuestros tooltips, vamos a aplicar este efectos a elementos fuera del editor visual/html de WordPress. Por ejemplo, creemos que resulta muy útil utilizarlo en los formulario de contacto para ampliar información al usuario. Para ello, vamos a utilizar el generador de formularios contact-form 7.
Creamos un nuevo formulario y, por defecto tenemos esta configuración:
<label> Nombre (requerido) [text* your-name] </label> <label> Tu correo electrónico (requerido) [email* your-email] </label> <label> Asunto [text your-subject] </label> <label> Mensaje [textarea your-message] </label> [submit "Enviar"]
Vamos a cambiar la configuración predeterminada por esta otra:
<p class="tooltips" title="Introduce tu nombre real">Nombre: [text* your-name]</p> <p class="tooltips" title="Escribe un e-mail válido">E-mail: [email* your-email]</p> <p class="tooltips" title="De qué va esto?">Asunto: [text your-subject]</p> <p class="tooltips" title="Debes ser breve y conciso y utilizar los signos de puntuación">Mensaje: [textarea your-message] </p> <p class="tooltips" title="¡El archivo no puede pesar más de 2 GB! No te pases!!">Si lo deseas puedes adjuntarnos un archivo: [file file-817]</p> [submit "ENVIAR"]
Con este código de ejemplo obtendremos un formulario de contacto como el que hemos visto arriba.
Ahora vamos a mejorar el aspecto de nuestro formulario haciendo que el texto esté integrado en la casilla y que, además tenga descripciones emergentes:
[contact-form-7 id=»8202″ title=»blog tooltips»]
Es tan sencillo como esto:
<p class="tooltips" title="Introduce tu nombre real">[text* text-297 "Nombre"] </p> <p class="tooltips" title="Introduce un e-mail válido">[email email-829 "e-mail"] </p> <p class="tooltips" title="Te vamos a llamar! Ring!">[tel tel-165 "Teléfono"] </p> <p class="tooltips" title="¿De dónde vienes?">[text text-7 "Ciudad"] </p> <p class="tooltips" title="¿Que deseas?">[select menu-322 "Quiero pedir un presupuesto" " Quiero trabajar/colaborar con vosotros" "Quiero preguntar una cosa..."]</p> <p class="tooltips" title="Explícate bien ahora que puedes!">[textarea textarea-424 3x6/300 "Explícanos mejor"]<p> <p class="tooltips" title="Dale, leñe!"> [submit "ENVIAR"]</p>
5. TOOLTIPS EN SLIDER REVOLUTION (Mapas de coordinadas fáciles)
Vamos a aplicar un ejemplo de tooltips en un slider, en este caso nos quedamos con Revolution Slider de Envato que por sus carácterísticas creemos que es el mejor plugin para slides del mercado. Aunque Layer slider tampoco está nada mal y nos permite realizar casi las mismas acciones. Veamos un ejemplo:
Con todo lo que hemos aprendido, añadir los elementos emergentes en nuestro slider es sumamente fácil y es una forma rápida de generar mapas de coordenadas interactivos en imágenes:

-
Añadimos una nueva capa en insertamos el elemento (texto o imagen) que queremos que lleve tooltip.
-
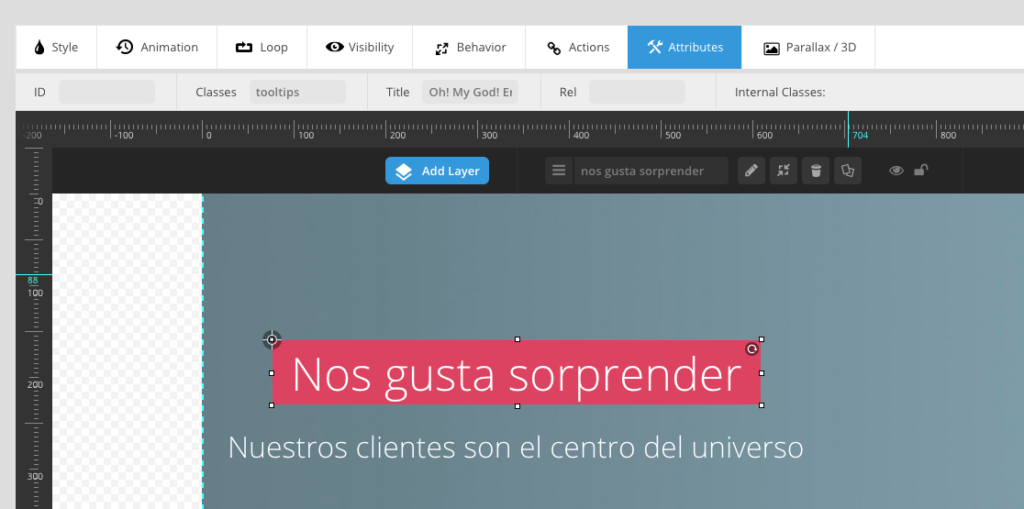
Con el elemento seleccionado, nos vamos a la pestaña attributes y en el campo Classes escribiremos tooltips. En la pestaña Title escribiremos el texto que queremos que emerja.
-
Guardamos el slide y lo intertamos. Voilá. ¡Eso es todo!
Ya hemos visto numerosas utilidades para los tooltips, aunque en próximos capítulos os enseñaremos algunos ejemplos más. Esperamos que el artículo te haya sido de utilidad.
Si tienes dudas ¡comenta!.
Gracias por llegar hasta aquí.