Toolset es un plugin para WordPress que te permite crear nuevos tipos de entrada (aparte de las predefinidas para blog, productos y porfolio) sin necesidad de re-escribir el PHP de tu plantilla.
Sus posibilidades son muchas. Permite reorganizar los contenidos de la web en secciones independientes que podemos ir creando y asignarles nuevos campos y taxonomías (categorías, etiquetas, etc).
En su utilidad más simple, Toolset nos servirá para crear una nueva sección web en la que subiremos nuevos tipos de entradas independientes del blog, por ejemplo proyectos, tutoriales o cualquier otra zona web que queramos distinguir de las páginas principales mediante una nueva url genérica. Por ejemplo https://miweb/proyectos/nuevo proyecto.
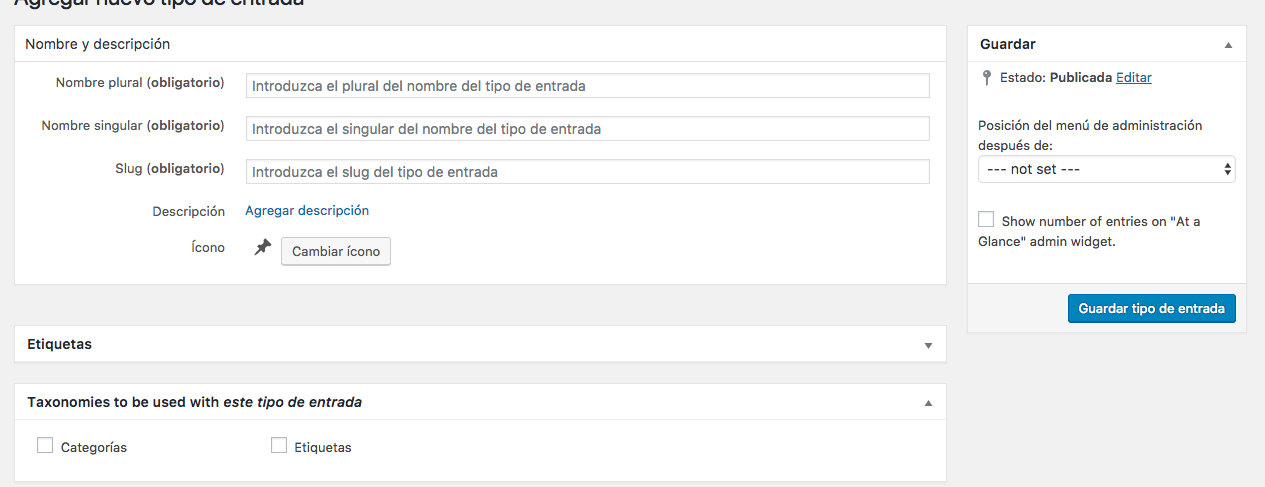
En principio su uso es muy simple. Añadimos el plugin desde el repositorio de WordPress. Lo activamos y desde nuestro panel de control de WordPress, en el apartado Toolset, agregamos un nuevo tipo de entrada:

Le asignamos un nombre en plural y en singular y un slug para la URL, marcamos las taxonomías que deseamos que aparezcan en este tipo de entrada y le indicamos la posición en nuestro panel de administración.

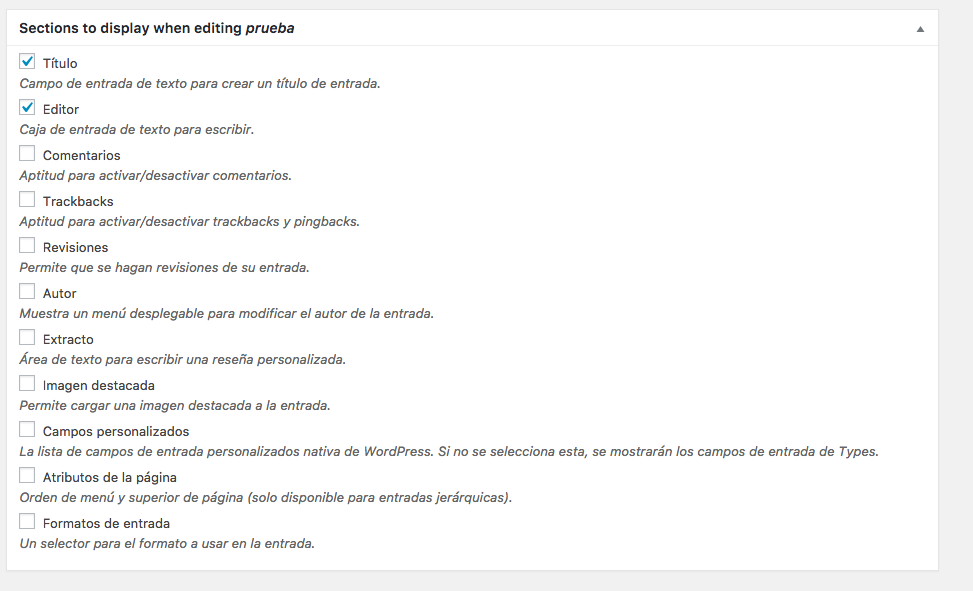
Más abajo hacemos check las secciones o campos que queremos que tenga este nuevo tipo de entrada: Por ejemplo: Título, editor, imagen destacada, etc.

Guardamos este nuevo tipo de entrada y ya tendremos casi todo el trabajo hecho.
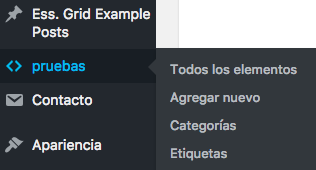
Veremos que en nuestro menú lateral del menú de administración de WordPress ha aparecido una nueva sección con el nombre que hayamos asignado, por ejemplo «pruebas»:

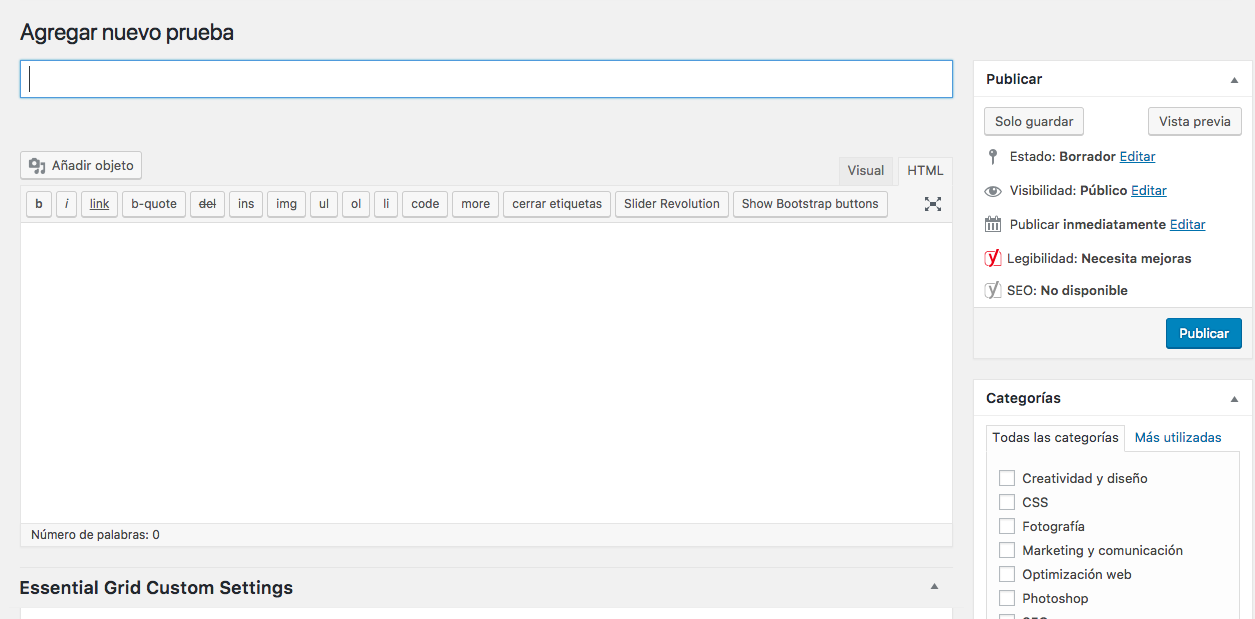
Ahora vamos a agregar un nuevo elemento y ya podremos crear una entrada dentro de la categoría que hemos creado:

Ahora empiezan los problemas.
Por defecto esta nueva entrada tendrá la plantilla por defecto de nuestra web, que suele ser la página predefinida para el blog: una página con el sidebar que embebe de los parámetros asignados para la página del blog.
Probablemente esto no nos sirva para nuestra nueva sección porque deseamos otro tipo de plantilla de página, por ejemplo, una página fullpage como la que utilizamos para el resto de páginas generales de la web.
Cómo cambiar a otro estilo de página en Toolset
Existen muchas formas de hacerlo en PHP y también numerosos plugins que nos van a permitir hacer esto sin meternos a tocar código, pero la forma más sencilla que hemos encontrado en Marabelia es mediante el plugin Custom HTML/PHP Post Templates de Stephen Afam-Osemene. Es un plugin con pocas actualizaciones, pero no resultan necesarias debido a su simplicidad, así que podemos instalarlo sin miedo.
La tarea que tenemos a continuación está basada en la intuición aunque resulta muy sencilla: Debemos localizar el estilo de página que deseamos predefinir para nuestra nueva entrada.
¿Dónde encontramos los estilos de página?
Debemos ir desde el menú lateral de nuestro WordPress a apariencia/editor/nuestro tema padre (en el caso de que estemos trabajando con un Child-theme, como debería ser…)

En el caso de que nos pregunte le confirmamos que queremos actualizar el archivo (sin miedo):

Aparecerán en la parte lateral los archivos del tema:

De forma intuitiva localizaremos el archivo que corresponde al nuevo estilo de página que queremos crear. Por ejemplo, si queremos una página Full Width sin sidebar, en este caso que estamos viendo sería page-blank.php. Pinchamos sobre este archivo del tema y veremos el código php de la plantilla de página:

A partir de aquí la tarea es muy sencilla. Debemos copiar a un archivo de texto plano este código y guardarlo en nuestro escritorio del ordenador con un nuevo nombre, por ejemplo: nueva-pagina.php.
Salimos del editor sin guardar ningún cambio ni hacer nada más.
Ahora vamos a activar el plugin Custom HTML/PHP Post Templates y, una vez activo, iremos a nuestro panel lateral de WordPress/ Ajustes/ Custom templates:

Checkeamos las plantillas para las que queremos generar un nuevo archivo de página, por ejemplo «pruebas». Después seleccionamos el archivo de página que hemos guardado en nuestro escritorio del ordenador (nueva-pagina.php), lo subimos y guardamos los cambios.
¡Ya está!
No tenemos que hacer nada más, a partir de este momento tenemos una nueva plantilla de página asignada para el post- type que hemos creado con Toolset.
Nota útil:
Con este plugin también podemos cambiar el estilo de página predefinido para el blog o para porfolio.
Incluso podremos cambiar nuestra plantilla predefinida para productos de Woocommerce, siempre y cuando nos basemos en alguna otra plantilla que ya tengamos creada en el tema padre de nuestro tema de WordPress.
¿Te hemos sido de ayuda? ¡Déjanos un comentario!

La mejor página que he encontrado en cuanto al mundo cibernéticos se refiere. Los felicito!! Todo es hermosamente presentado, el contenido es entendible para los que no somos del área tecnológica y provoca salir corriendo a contratarlos.
Hola Maria Rosario! Comentarios como el tuyo nos alegran el día y nos entran ganas de coger un billete a Miami y hacernos una buena sesión de Reiki en tu centro! Muchas gracias!
No funciona, cargo la pagina creada duplicando el codigo php y no funciona. saludos