Ejemplos de grids interactivos para webs
Un grid -en el entorno web- es una cuadrícula con varios elementos que comparten una categoría y/ o un sentido. Por ejemplo; podemos hacer un grid con nuestros servicios más destacados, con nuestros trabajos del portfolio, productos de nuestra tienda online o con nuestras últimas entradas del blog.

En un grid los elementos se colocan en filas, con un número fijo o ampliable ( Se pueden agregar botones de Ver más, flechas de desplazamiento o casillas de numeración para seguir viendo filas) y en columnas que pueden configurarse en el número que decidamos.

Lo más habitual es crear grids de 4 o 5 columnas, que al adaptarse en el responsive pueden pasar a ser 2 columnas en tablet y una columna en versión móvil. No obstante podemos crear grid con el número de filas y columnas que deseemos y asignarle también a sus versiones responsive el número de filas y columnas que consideremos necesario.
En Marabelia trabajamos con una extensión para WordPress denominada Essential Grid. Un plugin que nos permite realizar grids muy atractivos y con infinidad de interacciones con casi cualquier elemento que tengamos a nuestra disposición. Este plugin tiene multitud de opciones de personalización y configuración, tanto a nivel técnico como a nivel visual.
¿Qué es un grid básico?
Un grid básico es aquel cuya plantilla ya tenemos preconfigurada, por lo que sólo deberemos hacer unos pocos ajustes de programación para ponerlo a funcionar en tu web. Podéis ver la lista de grids preconfigurados que ofrece Essential grid navegando por el menú «usage examples« de la página del plugin.
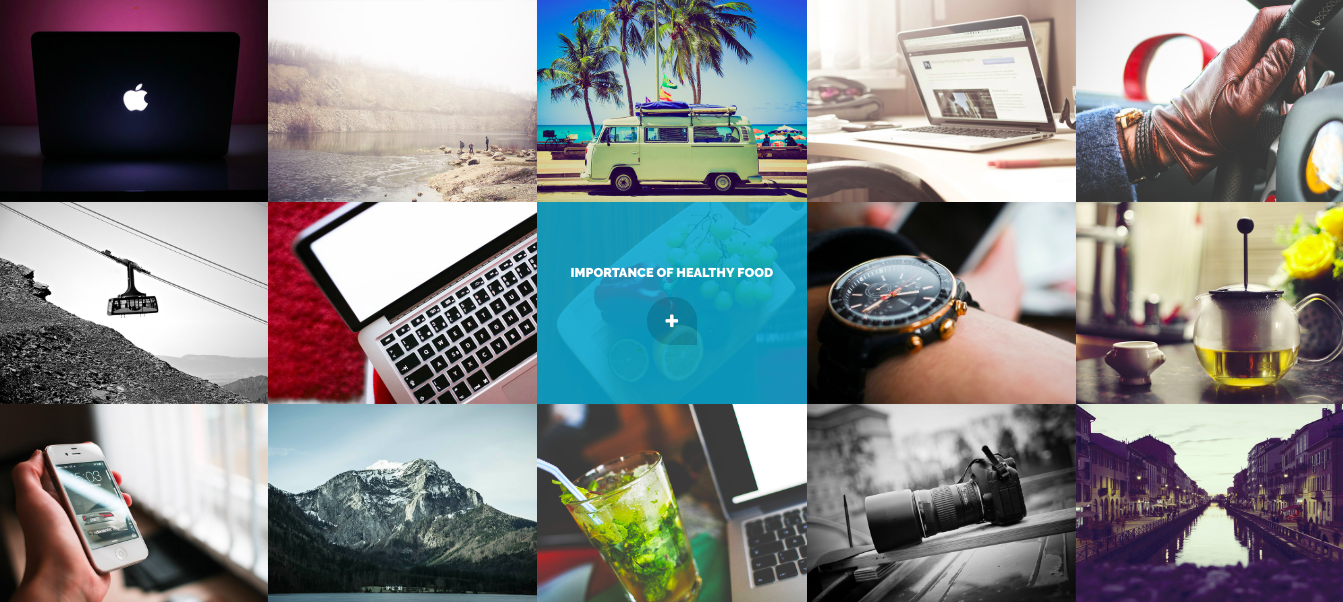
Os mostramos aquí un grid de ejemplo con las entradas de la categoría «creatividad y diseño» de nuestro blog:




¿Qué es un grid programado a medida?
Al contrario que el grid básico, en el grid a medida programamos la interactividad y el diseño a la carta según los requerimientos específicos del cliente. Podemos cambiar los colores, las funciones y las interactividades y crear efectos realmente sorprendentes. ¿Habéis visto la llamado a la acción del footer de nuestra home?. Es un grid de Essential Grid customizado a medida.
Somos capaces de cualquier interactividad y diseño que nos pidas. El límite es nuestra imaginación.


¡Gracias por sacar de dudas!.
Explican de maravilla.
Muchísimas gracias! 🙂